RUX
RETHINKING USER EXPERIENCE ?
Rethinking User Experience”, est un atelier pour les étudiants de l’option DWM. Cet atelier consiste à démontrer que tout peut toujours être amélioré, voir même repenser complètement les diverses fonctionnalités d’un service déjà existant. Nous avons réalisé cela sur le site de L’IMAL.
L’IMAL ?
L’IMAL est un centre artistique situé à Bruxelles qui propose des expositions, des ateliers, des conférences, des stages, … Il met à disposition le matériel et les accessoires nécessaires à ces ateliers. Ce centre est dédié à certaines technologies peu accessibles ailleurs.

Un, deux, tests utilisateur ?
L’IMAL est un centre artistique situé à Bruxelles qui propose des expositions, des ateliers, des conférences, des stages, … Il met à disposition le matériel et les accessoires nécessaires à ces ateliers. Ce centre est dédié à certaines technologies peu accessibles ailleurs.
En groupe c'est plus amusant !
Nous avons créé des groupes et mis en commun nos différentes analyses : Les éléments de navigation ne sont pas très accessibles. Le manque de couleurs empêche l’interaction avec le site. Les effets hover ne sont pas très ergonomiques, ni adaptés. La hiérarchie (globale) n’est pas très accessible. Le multi-langue n’est pas géré correctement et la macrotypographie n’est pas bonne. J’ai donc compris grâce à mes camarades que certaines fonctionnalités étaient vraiment à revoir.
J’ai donc compris grâce à mes camarades que certaines fonctionnalités étaient vraiment à revoir.
Notre inventaire de Contenu et la Top Tasks
Nous avons réalisé un inventaire de contenu et cherché à regrouper ce qui pouvait l’être. Pour ensuite créer une liste des tâches, par la suite grâce à l'inventaire nous avons ensuite tous voté pour obtenir un top 5.


A partir de ce top 5 nous avons sélectionné un pour notre groupe celui qui nous semblait le plus logique.
Nous avons choisi « S'inscrire à un atelier ».
Nous avo s aussi déterminé ce que cela signifiait pour ce site. Et déterminer des fonctionnalités potentielles pour celui-ci.
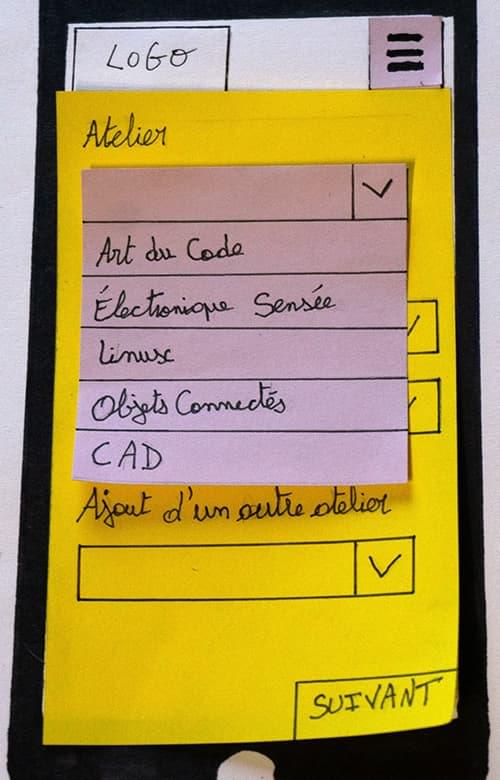
Trouver un atelier et s’inscrire en vue d’y participer. Offrir la possibilité de choisir entre différents types d’atelier (Art du code, électronique sensée, Linux, objets connectés ou CAD). Ces types d’ateliers sont adaptés en fonction du niveau (débutant ou confirmé) et de l’âge du public (enfant ou adulte).
Fonctionnalités :
- inscription grâce à un formulaire;
- inscription via une adresse mail;
- inscription via téléphone;
- inscription sur place;
- bouton “Inscription” dans un sous-menu/menu secondaire;
- lien dans un texte vers la page d’inscription;
- bouton/lien en dessous d’un texte explicatif lié à l’atelier.
Besoins utilisateurs ?
S’inscrire à un atelier ?
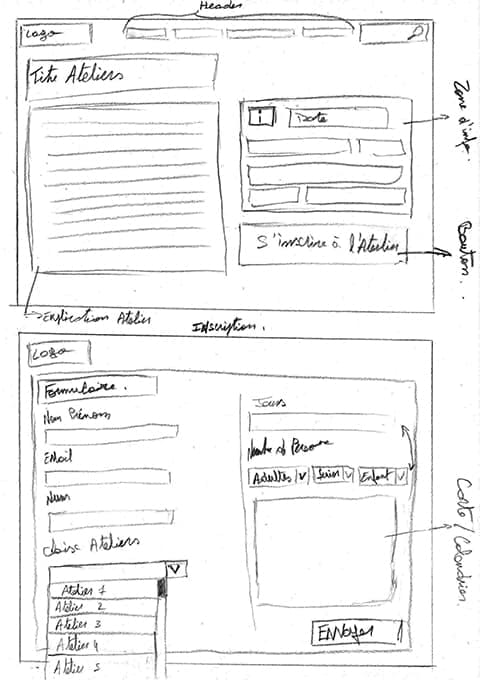
Pour faciliter ma réflexion j’ai réalisé quelques croquis de la fonctionalités qui pour moi était une bonne solution à ma problématique.
Meilleure solution
- Une page qui explique chaque ateliers;
- Un bouton pour nous diriger vers une autre page;
- Un formulaire à compléter pour s’inscrire à ceux ci.

Un matin, un après-midi, un audit !
Pour voir ce qui ce fait ou non, j’ai été comparé sur plusieurs sites comment ils utilisent certains moyens de s'inscrire. Celui qui revient généralement c'est le formulaires et une autre fonctionnalités intéressantes serait le chatbot.
Mais le plus pratique pour moi reste le système de formulaire d’inscription.
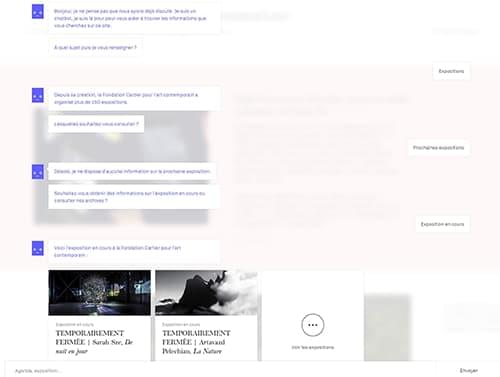
ChatBot
Points forts :
- Question les plus fréquentes;
- Réponses rapide et directe.

Le bot nous propose des choix de questions fréquentes et nous pouvons sélectionner l’un de ces choix ce. Le bot répond en proposant à chaque fois plusieurs réponses pour arriver finalement à ce que vous voulez obtenir comme réponse dans notre cas comment s’inscrire à un atelier par exemple.
User Journey ?
Pour voir si j'étais parti sur une bonne logique de réflexion pour le choix de la fonctionnalité, j’ai réalisé 3 User Journey pour voir si sous certaine situation tout tenait la route. Et je me suis rendu compte que finalement il y avait des micro fonctionnalités comme un bouton pour ajouter à votre agenda que je pouvais retirer et ajouter voir même les repenser pour rendre celle-ci encore plus efficace.
Des essais, des prototypes papier ?
J’ai réalisé plusieurs tests de prototypes au début pas très concluants, pour au final arriver à des prototypes qui seraient pour moi efficaces.


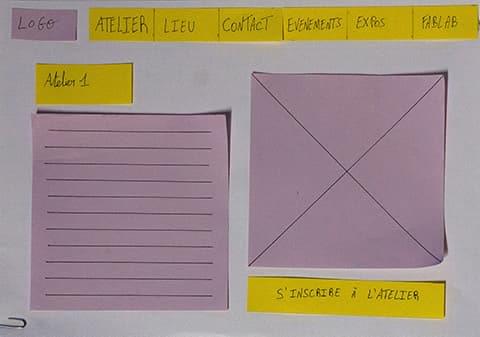
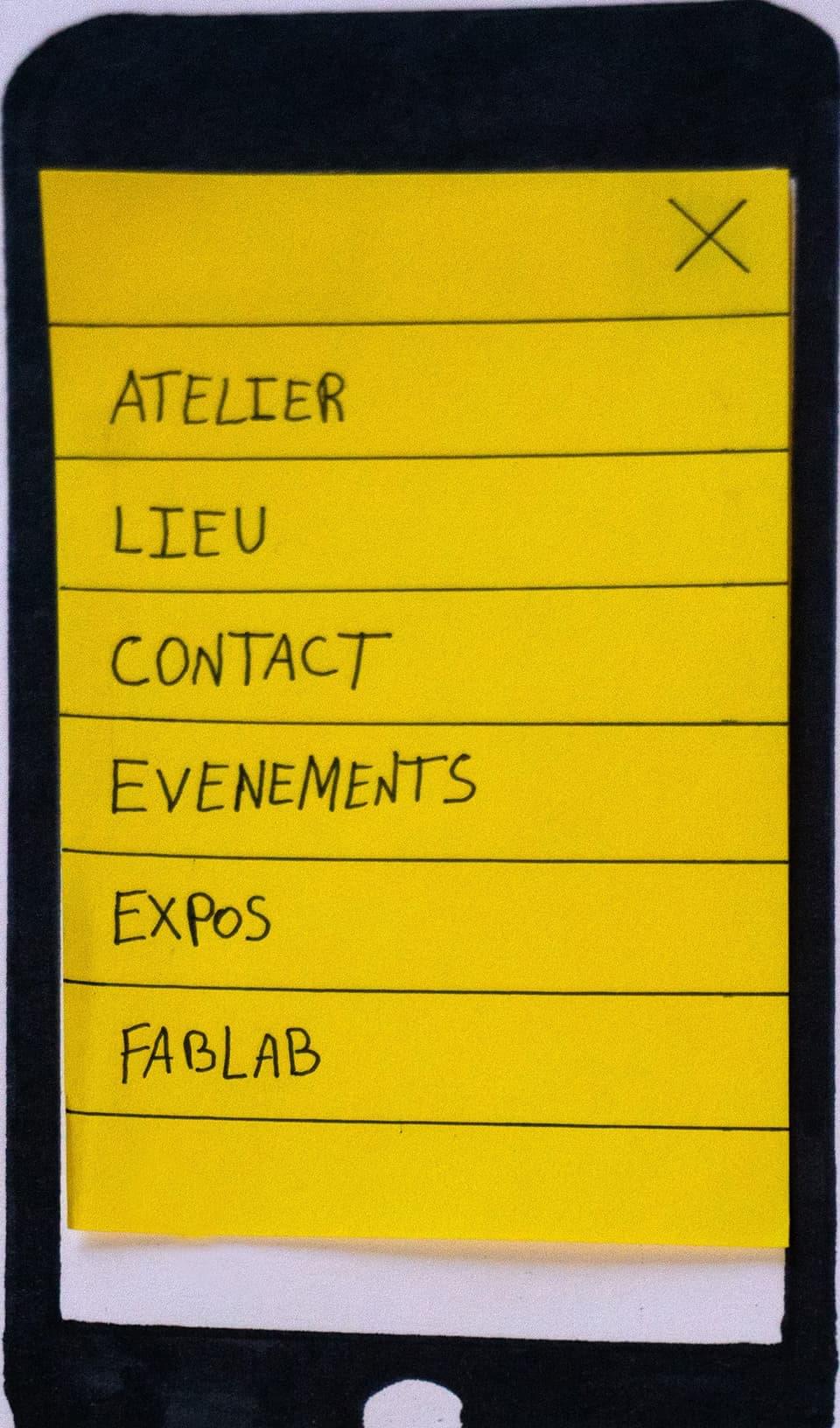
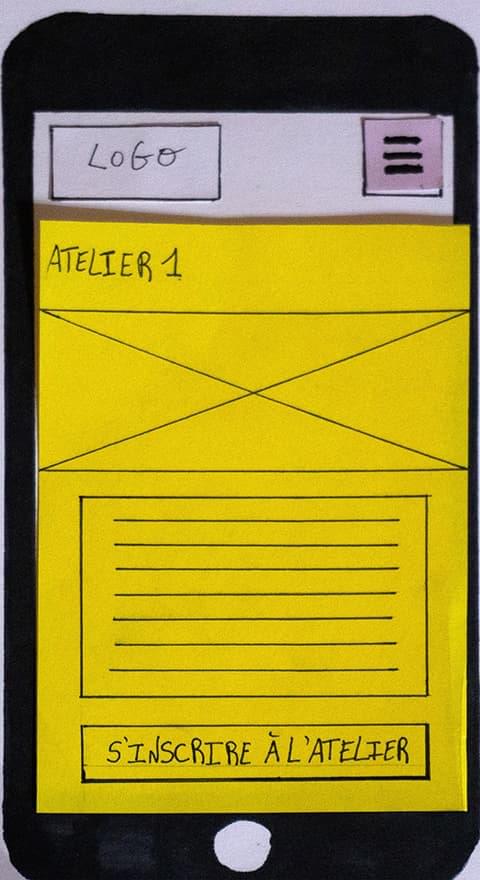
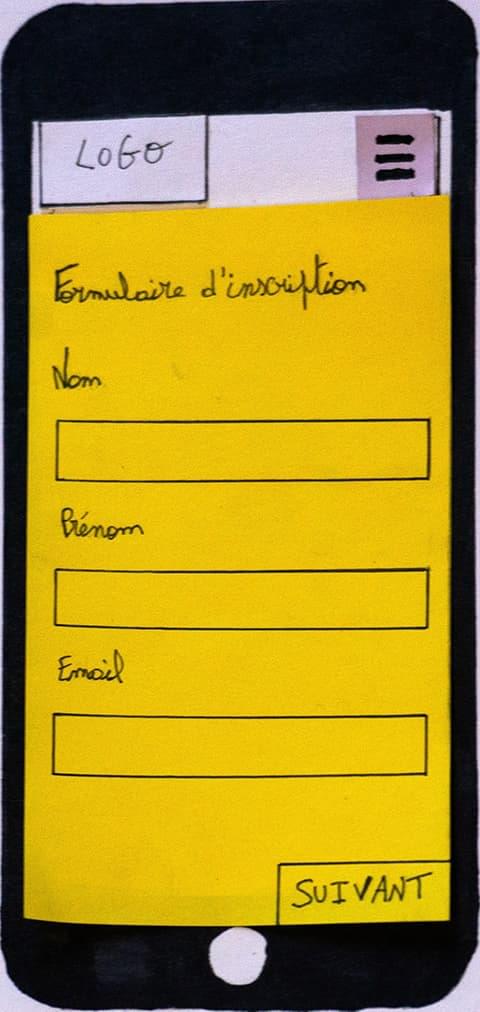
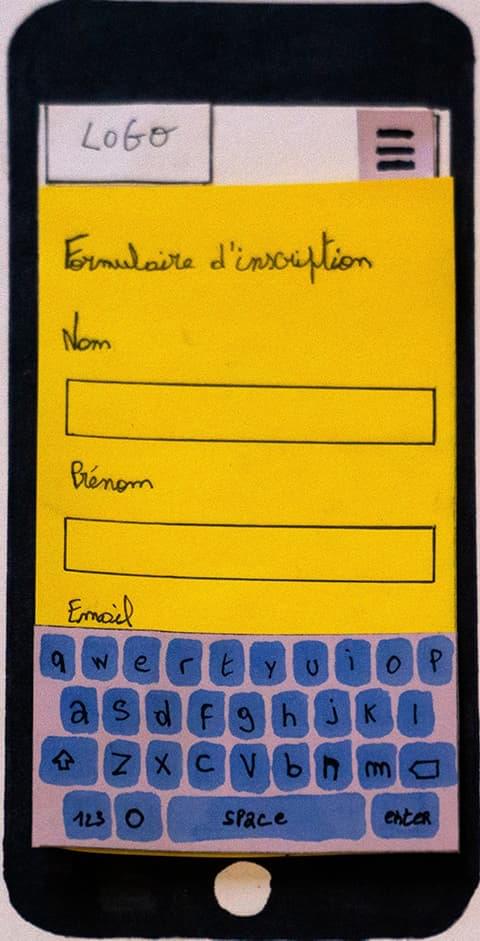
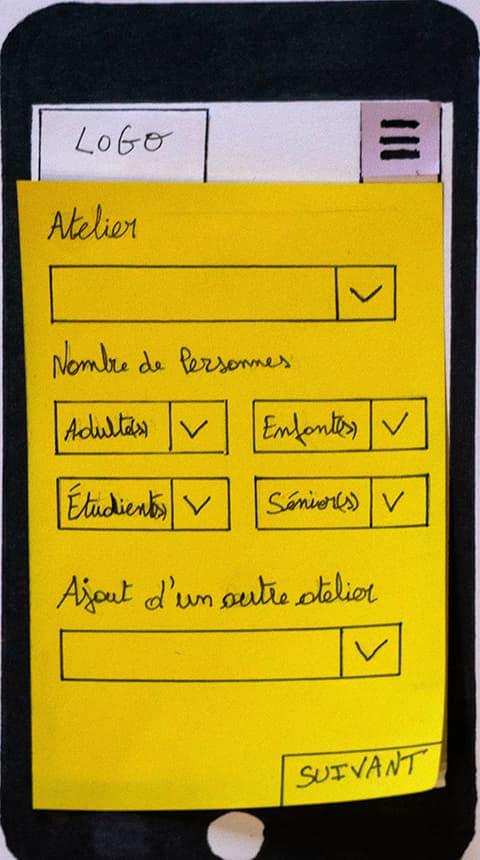
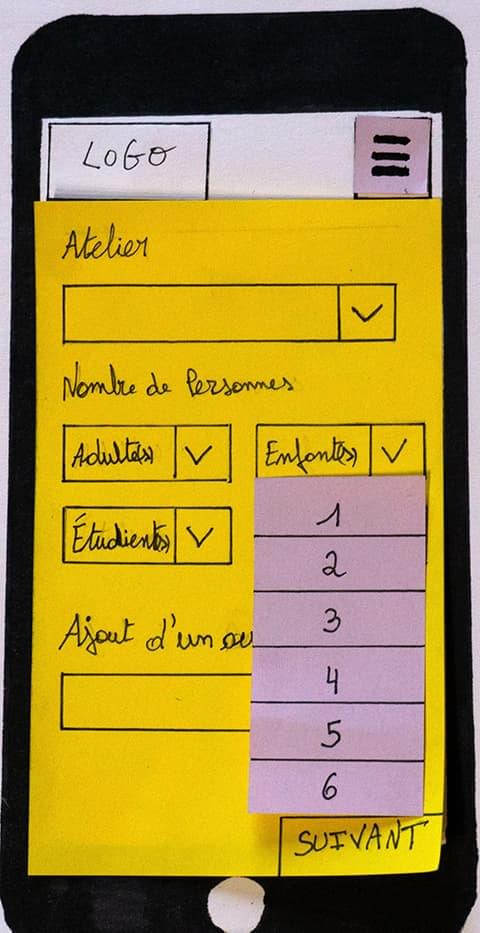
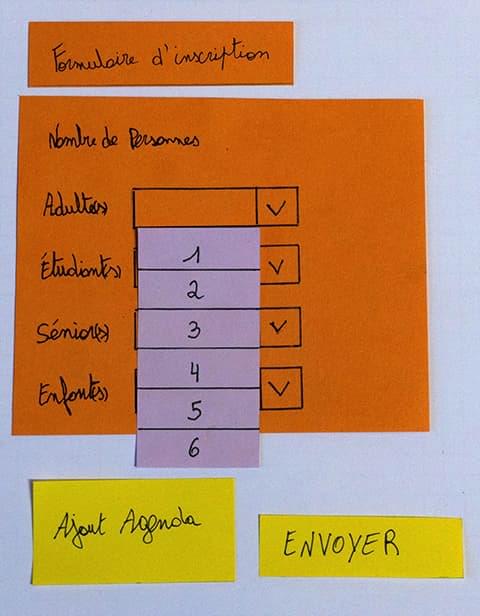
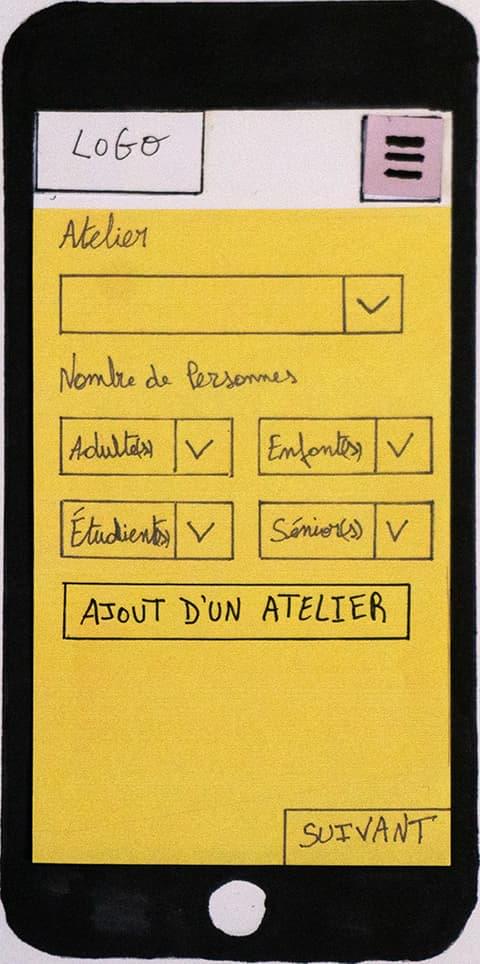
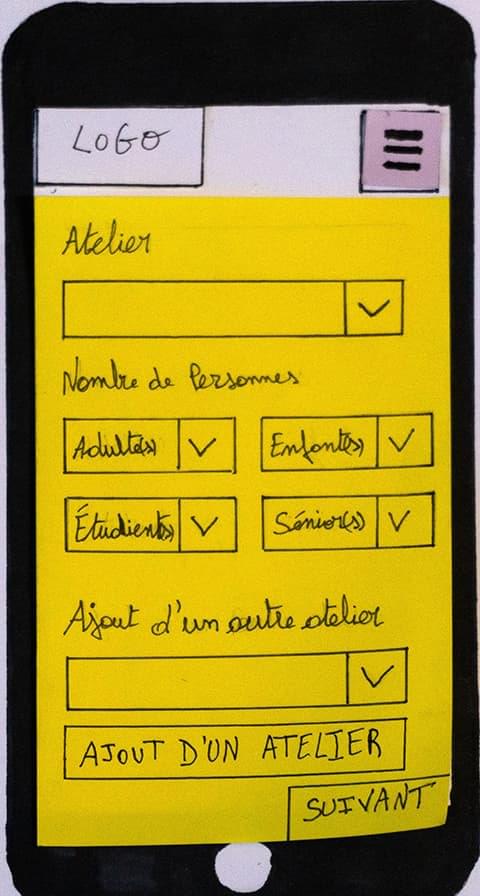
Version 1 :
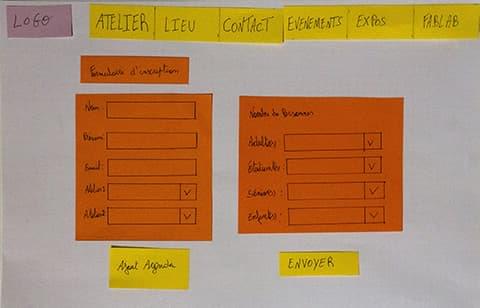
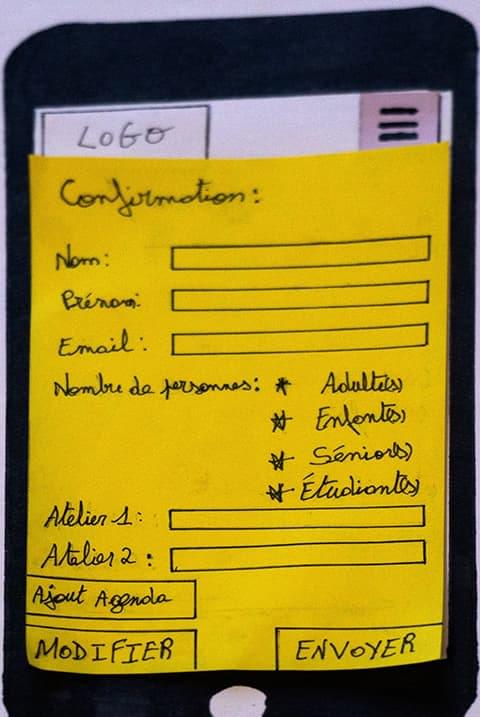
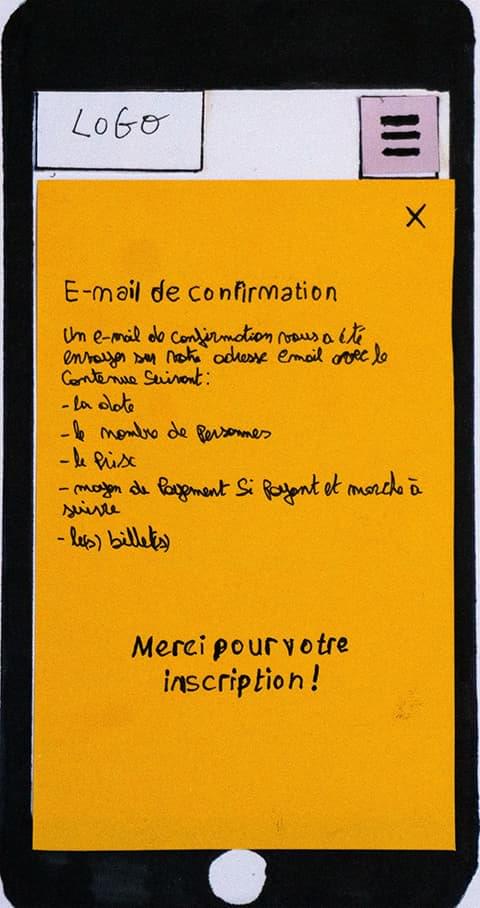
J'ai créé toutes les différentes étapes de mon formulaire sur la version smartphone et pour ordinateur.
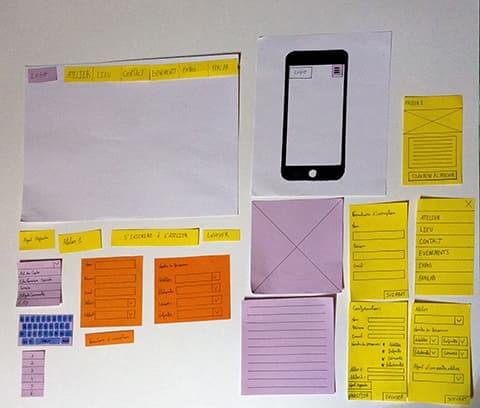
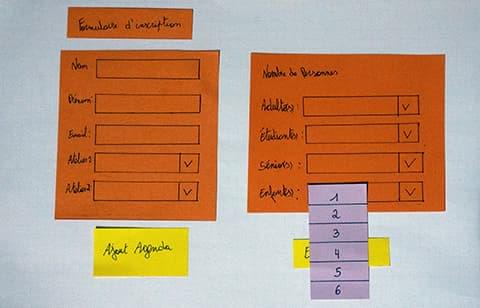
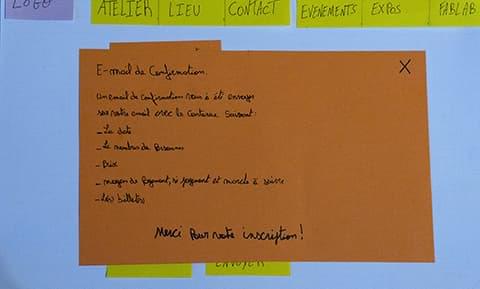
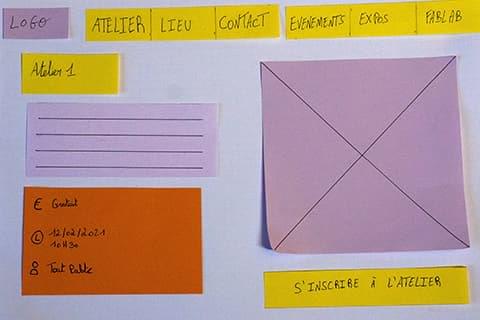
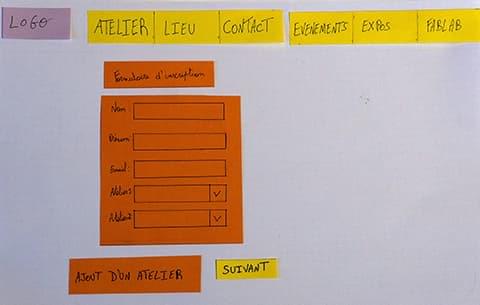
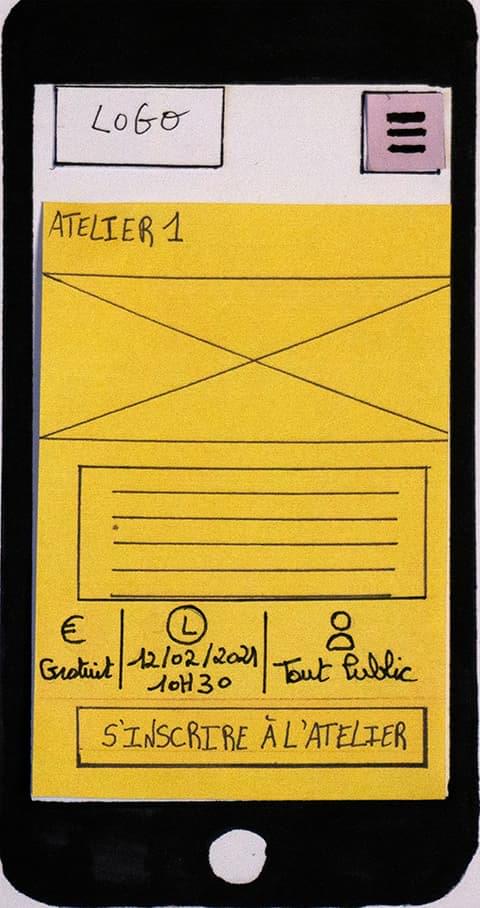
Version 2 :
Ensuite pour la version deux de, mais prototypes, je suis venue modifier certaine taille d'info comment les zones de texte et venue rajoutée du contenu comme le prix, dates et le style de public.
La fin d’une histoire
Ce projet m'a fait réfléchir sur le fait qu’on ne pense pas toujours à tout prévoir ou tout penser et que chaque fois tout peut être amélioré.
Le site de l'iMAL m'a vraiment permis de comprendre et d’apprendre de nouveaux moyen de fonctionnalité de micro-fonctionnalité, de m'apporter un nouveaux moyens de réflexion et de voir ce qui se passe autre part et par évolution j’ai pu améliorer certain prototype ou certaine idée.
Car l’utilisateur ne fait pas toujours ce qu’on pensait qu’il voulait ou allait faire.